DRAG DROP
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
The form must capture the email address and return it as a query string parameter. The query string parameter must display the @ symbol that is used in the email address.
You need to implement this functionality.
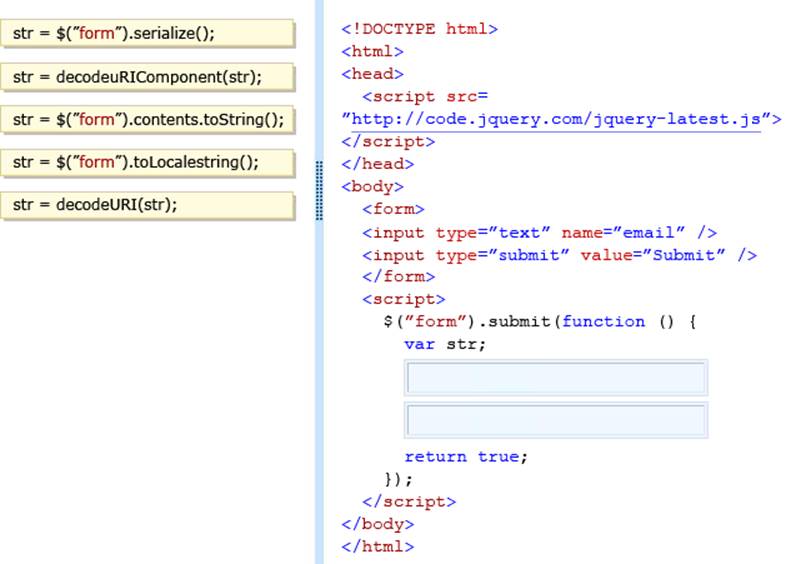
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

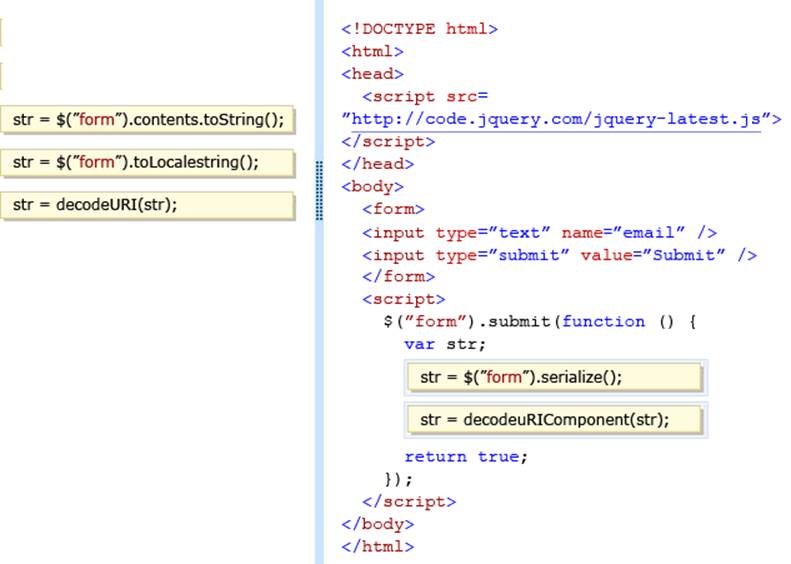
Answer: 
Explanation:
* The serialize() method creates a URL encoded text string by serializing form values.
You can select one or more form elements (like input and/or text area), or the form element itself.
The serialized values can be used in the URL query string when making an AJAX request.
Example: $("form").serialize());
* decodeURIComponent
The decodeURIComponent() function decodes a URI component.
Return Value: A String, representing the decoded URI
Incorrect:
Not decodeURI:
decodeURI is intended for use on the full URI.
decodeURIComponent is intended to be used on .. well .. URI components that is any part that lies between separators (; / ? : @ & = + $ , #).
Reference: jQuery serialize() Method
http://www.w3schools.com/jquery/ajax_serialize.asp
http://www.w3schools.com/jsref/jsref_encodeuri.asp

Leave a Reply